[color=rgba(0, 0, 0, 0.870588235294118)]https://forum.enhancer.io/topic/5c4464e9010fa212f66ce0e6
[color=rgba(0, 0, 0, 0.870588235294118)]
[color=rgba(0, 0, 0, 0.87)]外部打印的js , 已经在平台上上传成静态资源;
[color=rgba(0, 0, 0, 0.87)]

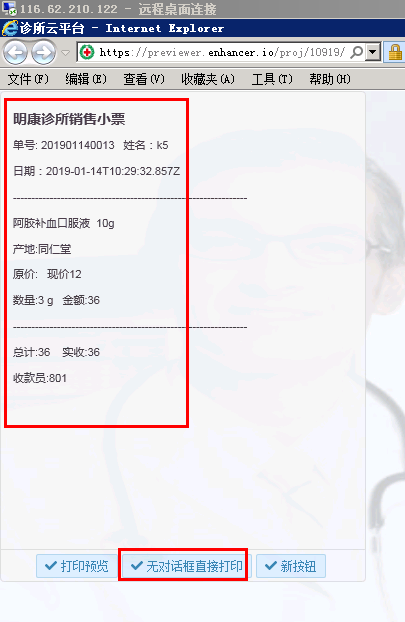
[color=rgba(0, 0, 0, 0.87)]我需要打印的页面,也已经生成:
[color=rgba(0, 0, 0, 0.87)]

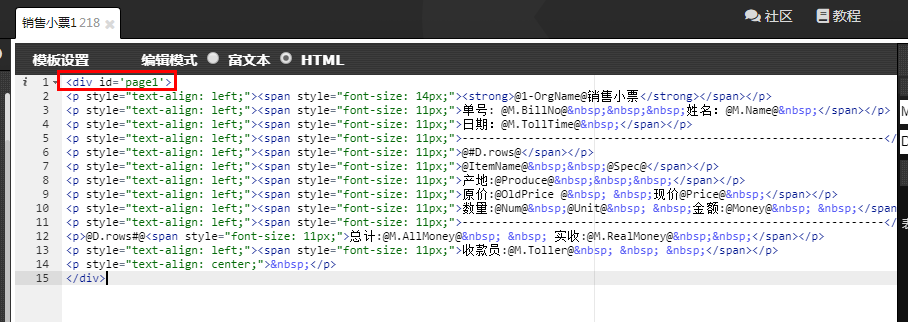
[color=rgba(0, 0, 0, 0.87)]该窗口的代码是:
[color=rgba(0, 0, 0, 0.87)]

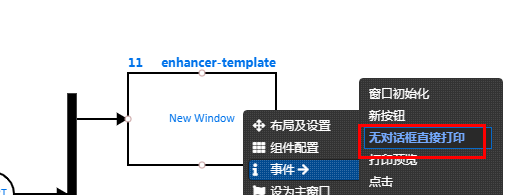
[color=rgba(0, 0, 0, 0.87)]按钮代码:
[color=rgba(0, 0, 0, 0.87)]

[color=rgba(0, 0, 0, 0.87)]

[color=rgba(0, 0, 0, 0.87)]打印js的 demo是这样的:
[color=rgba(0, 0, 0, 0.87)]运行样式:
[color=rgba(0, 0, 0, 0.87)]

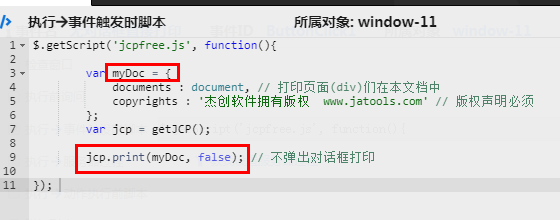
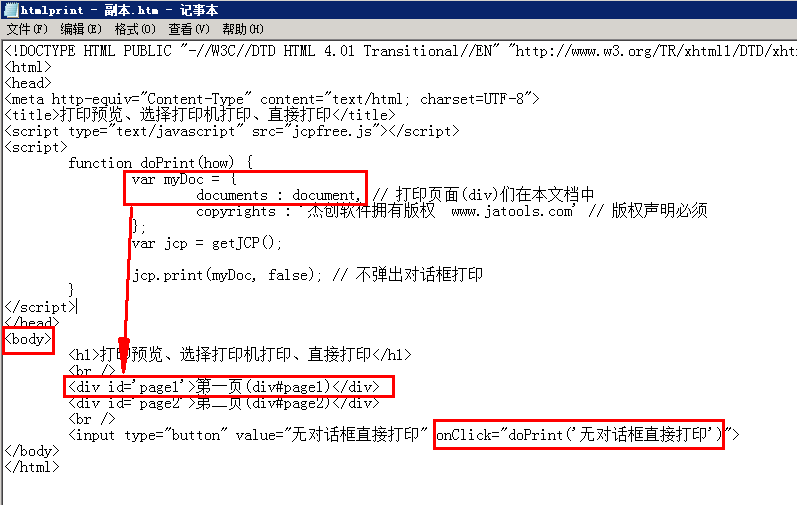
[color=rgba(0, 0, 0, 0.87)]代码:
[color=rgba(0, 0, 0, 0.87)]

[color=rgba(0, 0, 0, 0.87)]demo的代码看起来,很简单;
[color=rgba(0, 0, 0, 0.87)]在我们的平台里,引用外面的js 的打印函数,这样写:
$.getScript('jcpfree.js', function(){ var myDoc = { documents : document, // 打印页面(div)们在本文档中 copyrights : '杰创软件拥有版权
www.jatools.com' // 版权声明必须 }; var jcp = getJCP(); jcp.print(myDoc, false); // 不弹出对话框打印 }); [color=rgba(0, 0, 0, 0.87)]但是 在 Enhancer 平台,我们怎么写 打印内容; demo的 就一句话,放在
直接就可以了;
[color=rgba(0, 0, 0, 0.87)]在 Enhancer 怎么把写,是吧需要打印的内容 放在里面啊; 请指导写一下;
评论列表